WebGL 深度测试
WebGL 深度测试
什么是深度?
WebGL中的深度其实就是该像素点距离屏幕的距离,用Z值表示。

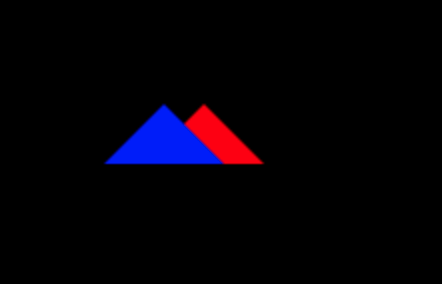
Z值越小就越靠近屏幕,上图中蓝色在前,红色在后,蓝色方块的Z值就要小于红色方块。
深度缓冲区
webgl场景中图形的每个面都有一个对应的深度缓冲区(一块内存区域),专门用于存储每个像素点的深度值

在不使用深度测试的时候,后绘制的物体A一定会覆盖先绘制的物体B,无论实际上这两个物体的深度(到屏幕的距离)究竟如何。
使用深度测试后,绘制物体的顺序就不再重要了。
深度测试的过程
在决定是否绘制一个物体表面时,首先要将表面对应的像素的深度值与当前深度绶冲区中的值进行比较.如果大于深度缓冲区中的值,
则丢弃这部分否则利用这个像素对应的深度值和颜色值分别更新深度冲区和颜色缓存区这个过浧称为”深度测试

1 | |
gl.depthFunc(func)
1 | |
制定一个指定深度比较的函数。默认值是 gl.LESS。可能的值是:
gl.NEVER(永不通过)gl.LESS(如果传入值小于深度缓冲值,则通过)gl.EQUAL(如果传入值等于深度缓冲区值,则通过)gl.LEQUAL(如果传入值小于或等于深度缓冲区值,则通过)gl.GREATER(如果传入值大于深度缓冲区值,则通过)gl.NOTEQUAL(如果传入的值不等于深度缓冲区值,则通过)gl.GEQUAL(如果传入值大于或等于深度缓冲区值,则通过)gl.ALWAYS(总是通过)
WebGL 深度测试
http://example.com/2024/05/23/webgl/WebGL 深度测试/