Webgl立方体贴图 与 天空球
立方体贴图 与 天空球
webgl 支持将多个2D纹理组合成一个立方体纹理CubeMap。立方体纹理由 6 个 2D 纹理组成,每个2D 纹理对应立方体的一个面,立方体纹理可以理解为 6 个面都是图像的立方体。
贴图步骤
在使用立方体纹理之前,需要把 6 个面的图像都加载进内存中。
| 纹理目标(Texture target) | 方位 |
|---|---|
| GL_TEXTURE_CUBE_MAP_POSITIVE_X | 右 |
| GL_TEXTURE_CUBE_MAP_NEGATIVE_X | 左 |
| GL_TEXTURE_CUBE_MAP_POSITIVE_Y | 上 |
| GL_TEXTURE_CUBE_MAP_NEGATIVE_Y | 下 |
| GL_TEXTURE_CUBE_MAP_POSITIVE_Z | 后 |
| GL_TEXTURE_CUBE_MAP_NEGATIVE_Z | 前 |
1 | |
顶点着色器 和 片元着色器
1 | |
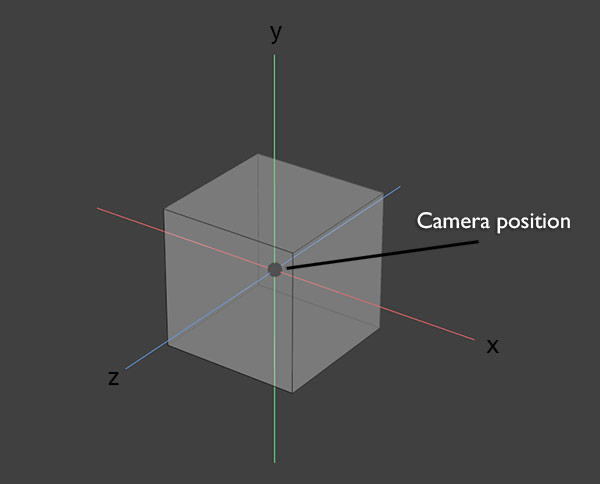
3D立方体使用纹理盒有一个巨大的好处就是不需要额外指定纹理坐标。只要盒子是被放置在世界坐标系的原点,盒子本身的坐标就可以作为纹理坐标使用,因为在3D世界中位置本身就是一个向量,表示一个方向,我们要的就是这个方向。
天空盒
天空盒的原理就是:把远处的山、天空的图片贴到一个正方体上面,然后把摄像机放到正方体的中间。

为了实现天空盒,要对上面立方体贴图的代码进行改造
先对立方体放大 50 倍
1 | |
要将背面剔除方式改成正面剔除:
1 | |
在内部观察时,会发现图像渲染是左右相反的,可以在顶点着色器中,将纹理坐标的X值取反。

1 | |
修改后,图像渲染的方向就正常了。

完整代码
Webgl立方体贴图 与 天空球
http://example.com/2024/05/23/webgl/Webgl立方体贴图 与 天空球/