webgl 图元
webgl 图元
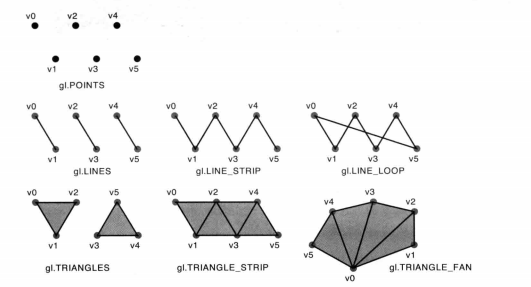
WebGL有七中绘制图形的方式
- gl.POINTS
- gl.LINES
- gl.LINE_STRIP
- gl.LINE_LOOP
- gl.TRIANGLES
- gl.TRIANGLE_STRIP
- gl.TRIANGLE_FAN
归纳起来技术三种基本图形元素:点、线段、三角形。
假如依次传入v0,v1,v2,v3,v4,v5六个顶点

- gl.POINTS:依次画六个顶点
- gl.LINES:一系列单独的线段 (v0,v1) (v2,v3) (v4,v5) 三条线段
- gl.LINE_STRIP:一系列连接起来的线段,(v0,v1) (v1,v2) (v2,v3)…五条线段
- gl.LINE_LOOP:在上一个的基础上把首尾两个点连接成线段,(v0,v1) (v1,v2) (v2,v3)…(v5,v0)六条线段
- gl.TRIANGLES:一系列单独的三角形,(v0,v1,v2) (v3,v4,v5) 两个三角形
- gl.TRIANGLE_STRIP:一系列带条状的三角形。前三个点构成一个三角形,从第二个点开始的三个点构成第二个三角形(与上一个共一条边)以此类推。(v0,v1,v2) (v1,v2,v3) (v2,v3,v4) (v3,v4,v5) 四个三角形
- gl.TRIANGLE_FAN:一系列三角形构成类似于扇形的图形。前三个点构成一个三角形,接下来的一个点和上一个三角形的最后一条边组成下一个三角形,以此类推。(v0,v1,v2) (v0,v2,v3) (v0,v3,v4) (v0,v4,v5) 四个三角形
webgl 图元
http://example.com/2024/05/23/webgl/webgl 图元/